Project Overview
Team Role: UI/UX Designer
Time Period: January - June 2024
Through: UCI Video Game Development Club
Vibetality is a turn-based game where the player must restore the vibes of a graveyard party after the vibes are killed by the appearance of monsters! This game's aesthetics are very inspired by music, so I tried to keep that in mind while helping to design the UI. Click the button above to visit the game’s itch.io page!
Winter Quarter (Jan-March)
The first quarter of work was a lot of conceptual work, as we were starting from complete scratch. Looking at our inspiration documents, I could see that the project lead wanted something stylish, vibrant, and related to music. Another team member and I then proceeded to create concept sketches for potential UI elements.
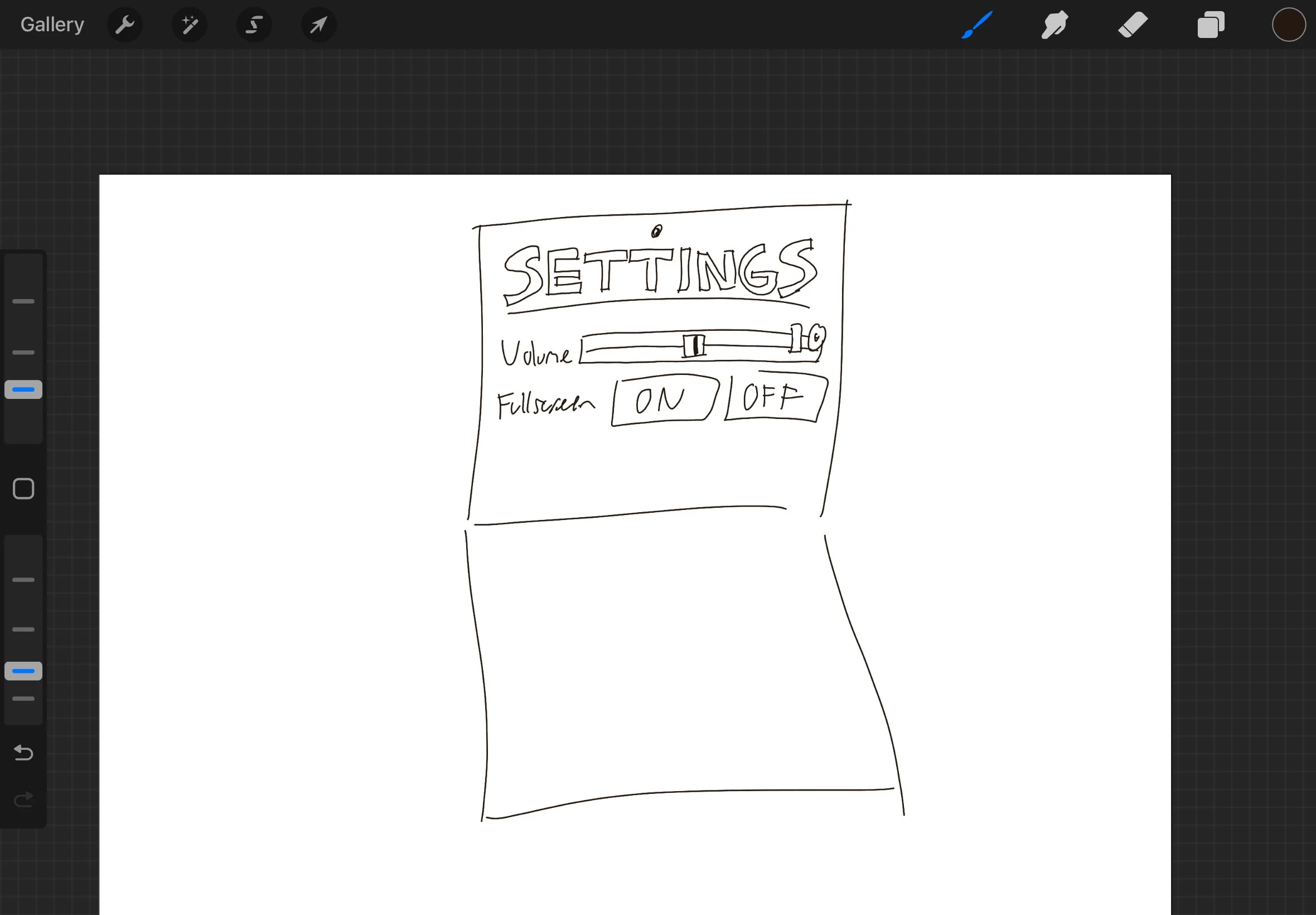
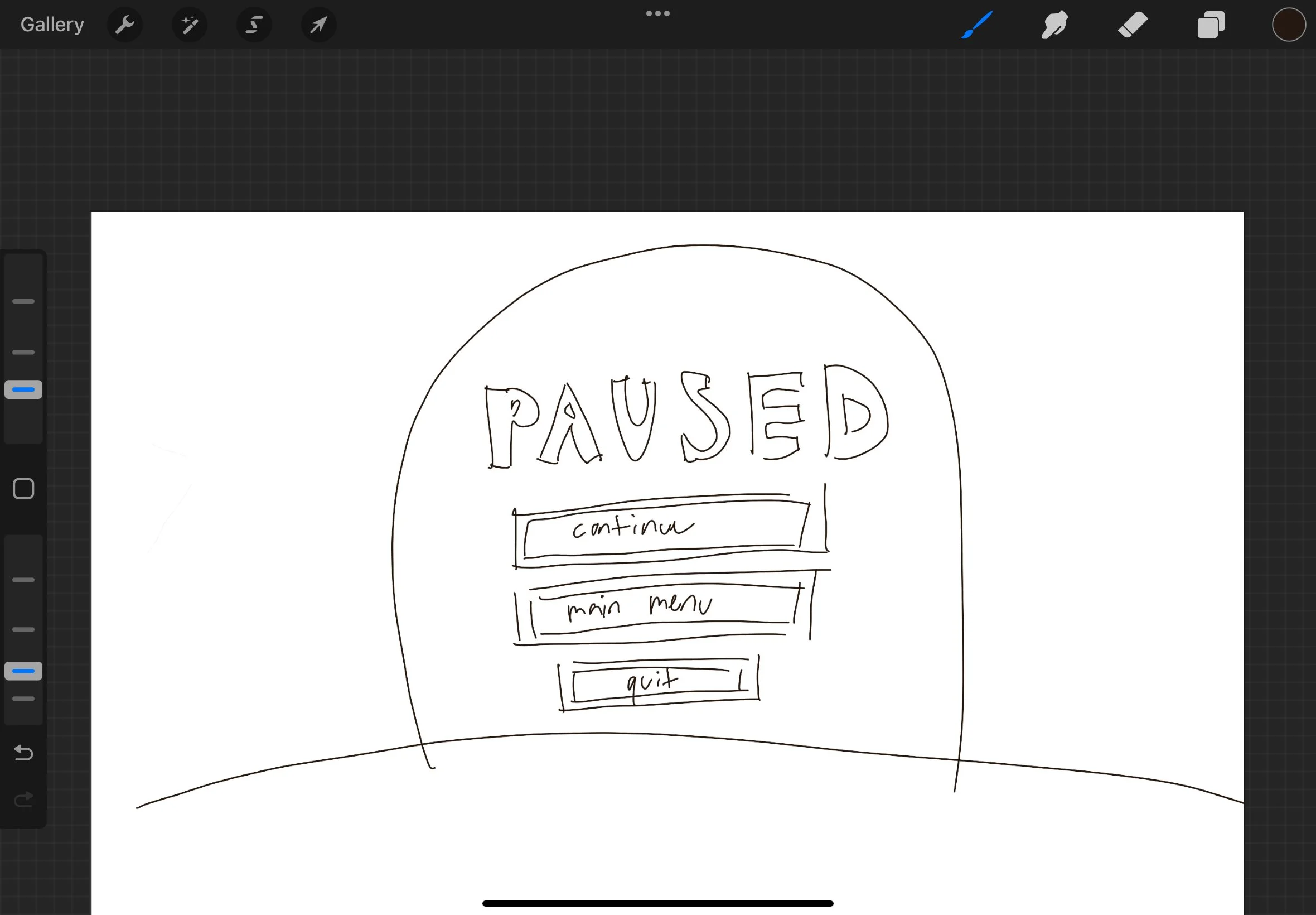
One thing I designed was the pause screen. The sketches below are a few that I made to showcase a few options for how the game can be paused or have settings toggled. Due to the lack of settings the team saw needing to be implemented into the game, the settings screen was scrapped and the volume slider made it to the pause screen. The final pause screen did end up resembling my sketch, with the UI being overlaid onto a gravestone. I chose a gravestone to fit the theming of a graveyard party.
Pause / Settings Screen
Storyboarding
Final Concepts
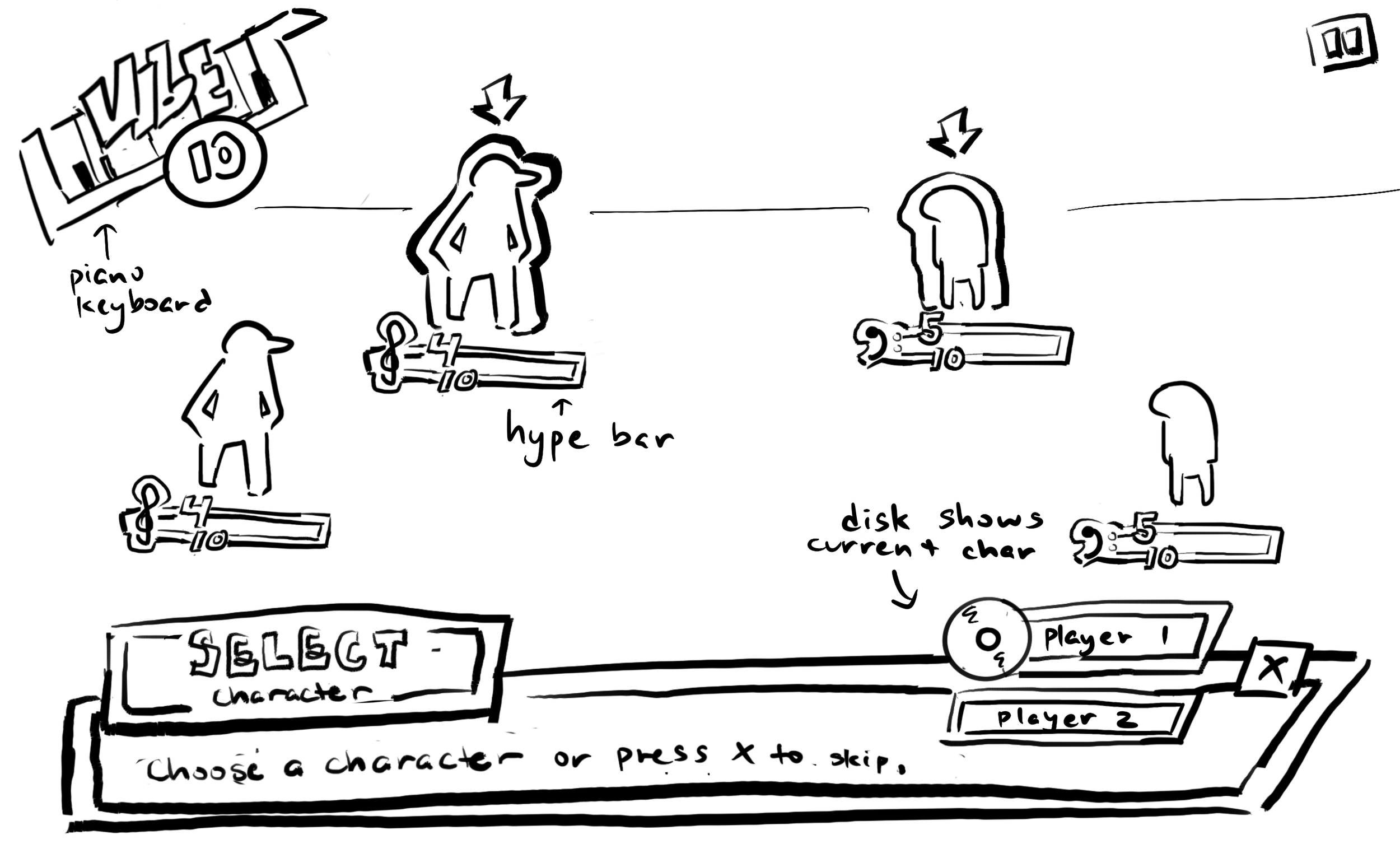
By the end of the quarter, I made some final concept sketches for what the various elements of the UI should look like. My teammate Jaime added the sample text to these sketches, using fonts she was thinking of using in the game.
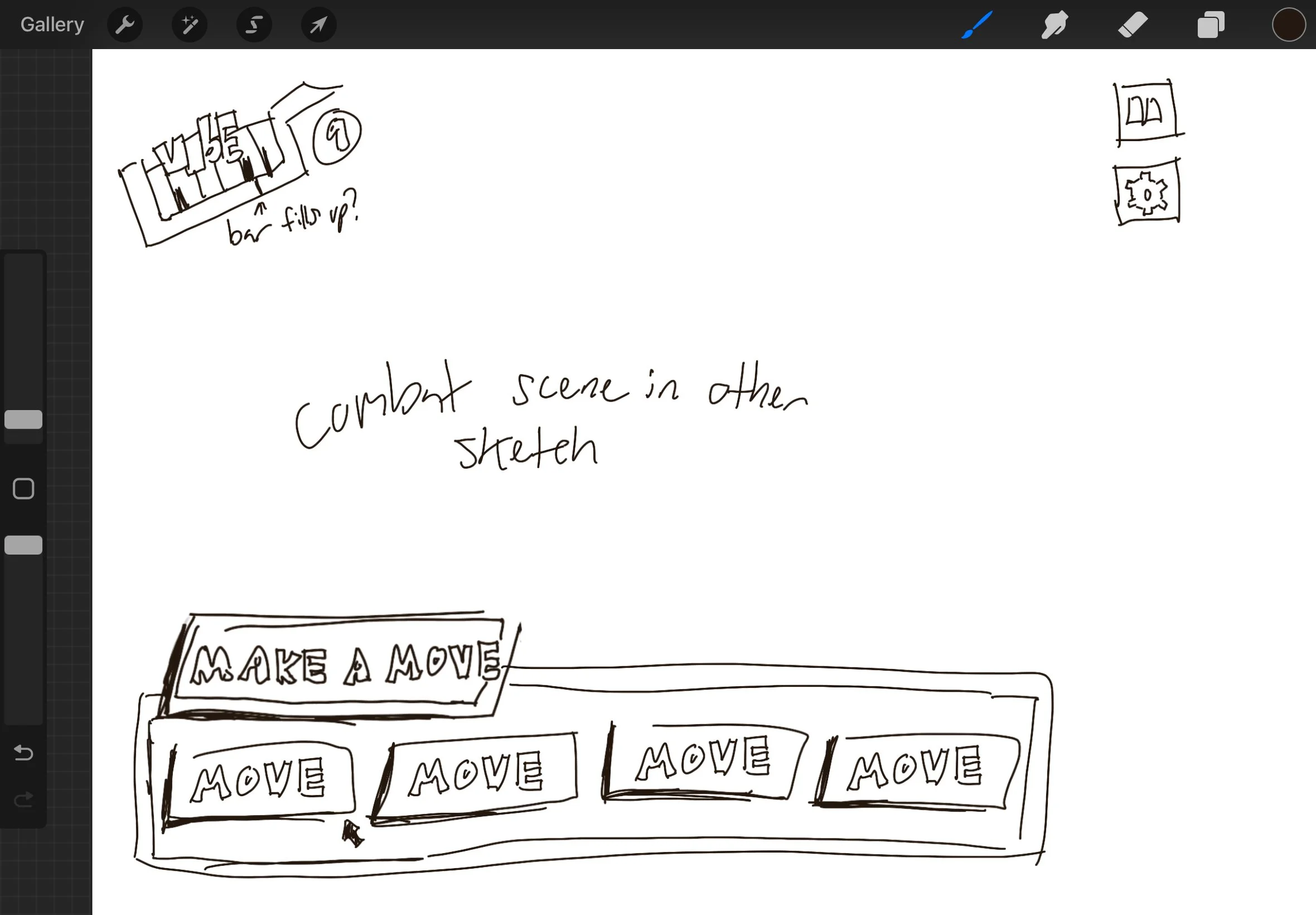
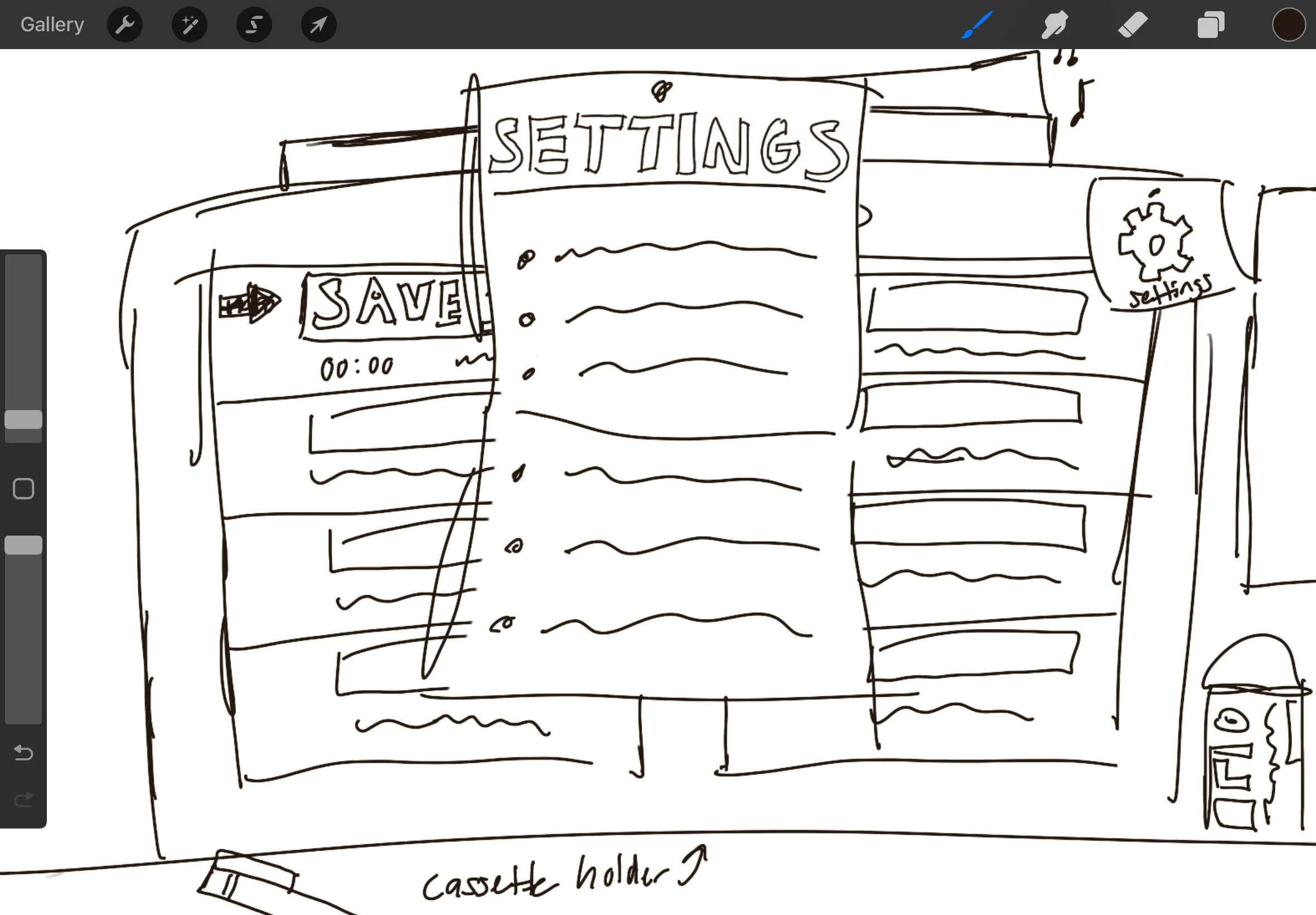
Here is some preliminary brainstorming me and my teammate, Danica, made at the very start of the project. The first three sketches showing a potential load save and setting screen, as well as a combat scene are mine, and the second combat scene showing the figures is Danica's. The meter on the top left of the screen was designed by Danica.
I wanted to keep in mind how important music is to the theming of this game, which is why I sketched out a cassete holder for the save screen. At the stage the game is in now, we do not have a saving feature implemented, so this idea was shelved. The "vibe" meter on the top left of the combat scene was also scrapped, but we kept the general shape of the moveset options from my sketch.
Preliminary Sketches
Later in the brainstorming process, the team needed to consolidate our ideas for how the UI elements should all link to one another. This storyboard I made is mostly accurate to the final product, as the settings page was scrapped, and a save feature has yet to be implemented, but this should continue to be helpful as the game implements more features!
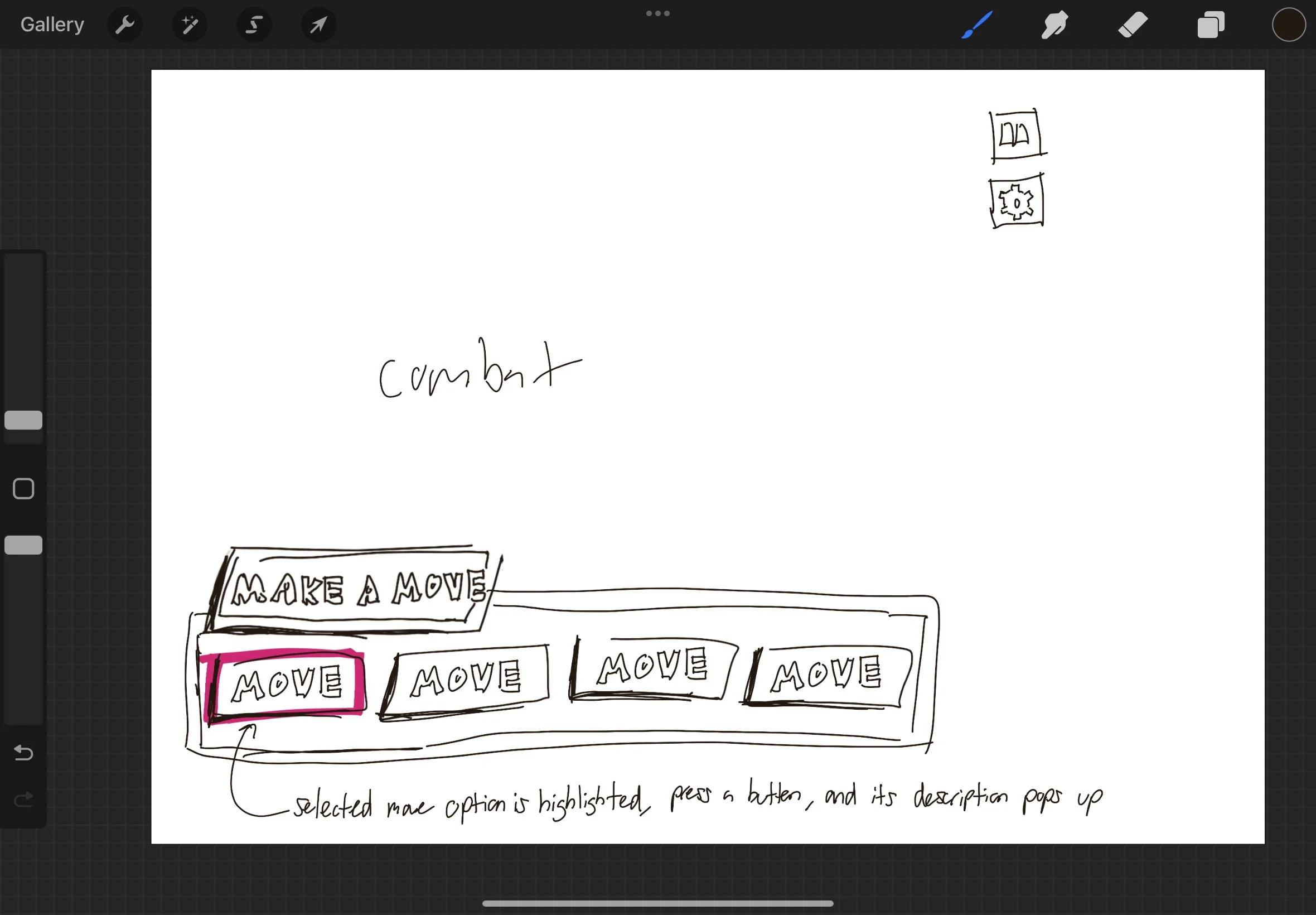
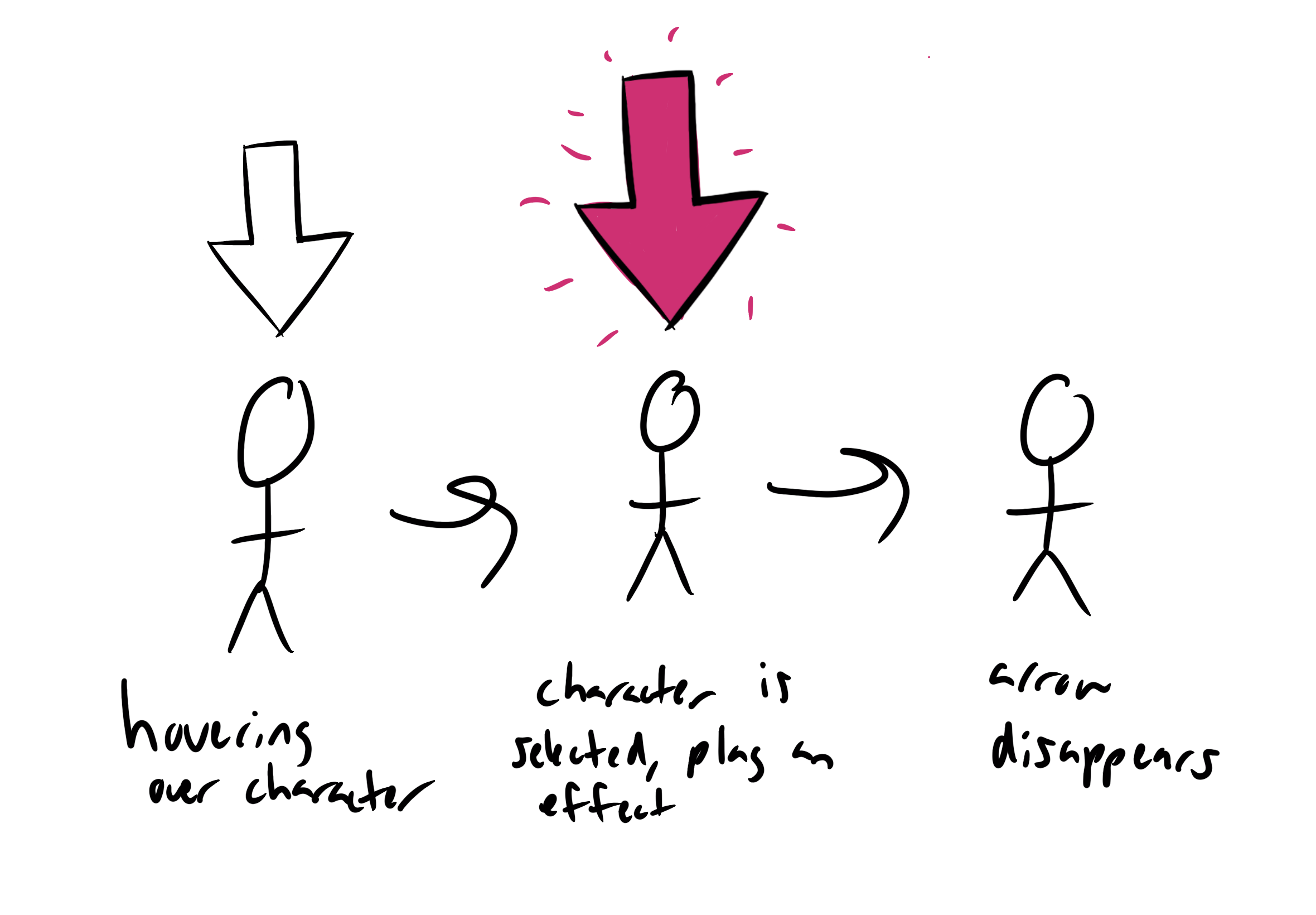
Here are some sketches I made showcasing how I wanted the UI to move and respond to user input.
Interactivity
Spring Quarter (April-June)
The next quarter was more focused on implementation, so for the UX/UI team, that meant adjusting designs and creating assets!
UI Mockups
In these sketches, I took a background draft made by a team artist, Beth, and added a UI draft with tentative colors. My teammate Euclid changed look of some of our buttons to include a CD.
Dodge Phase Box
Assets
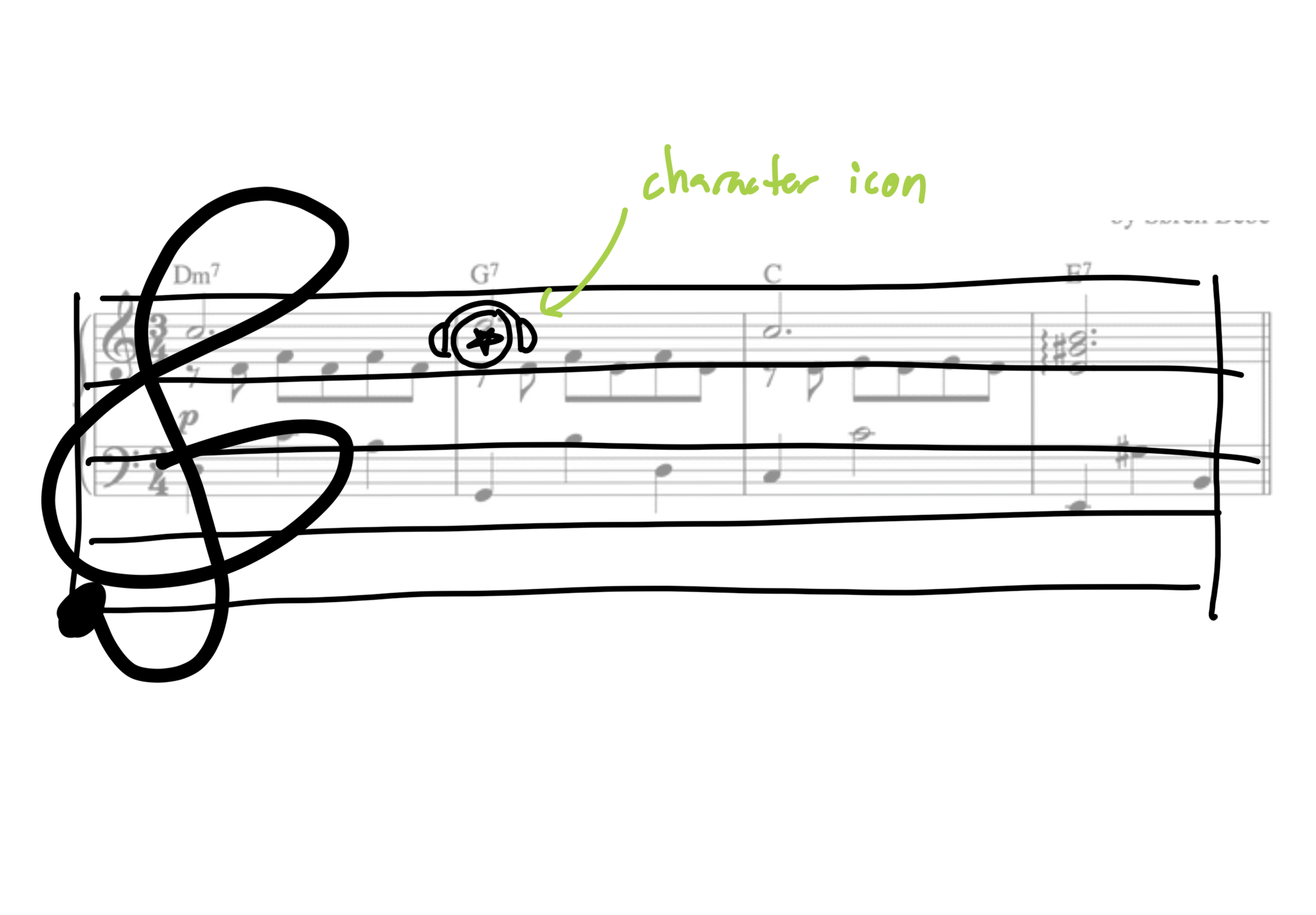
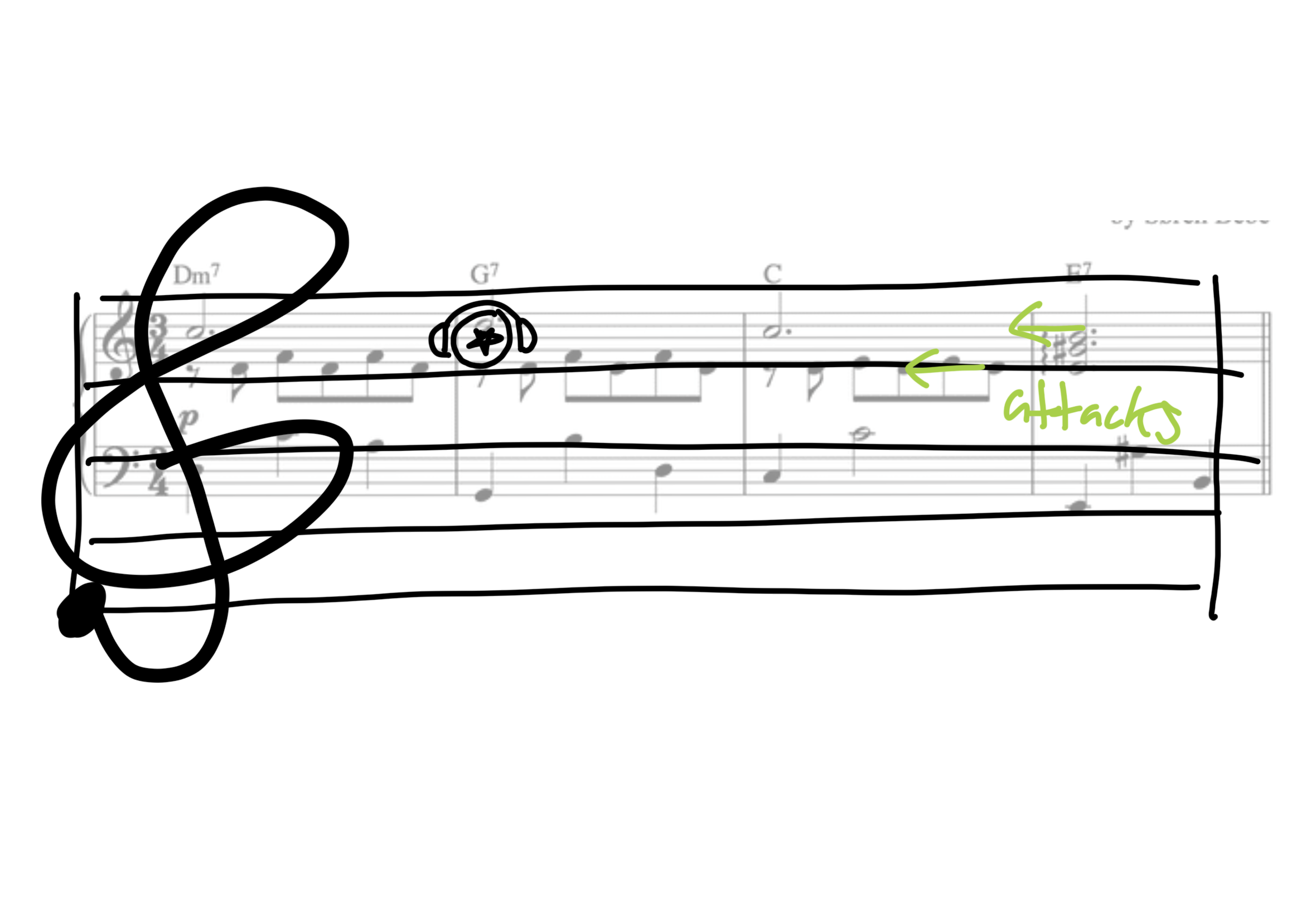
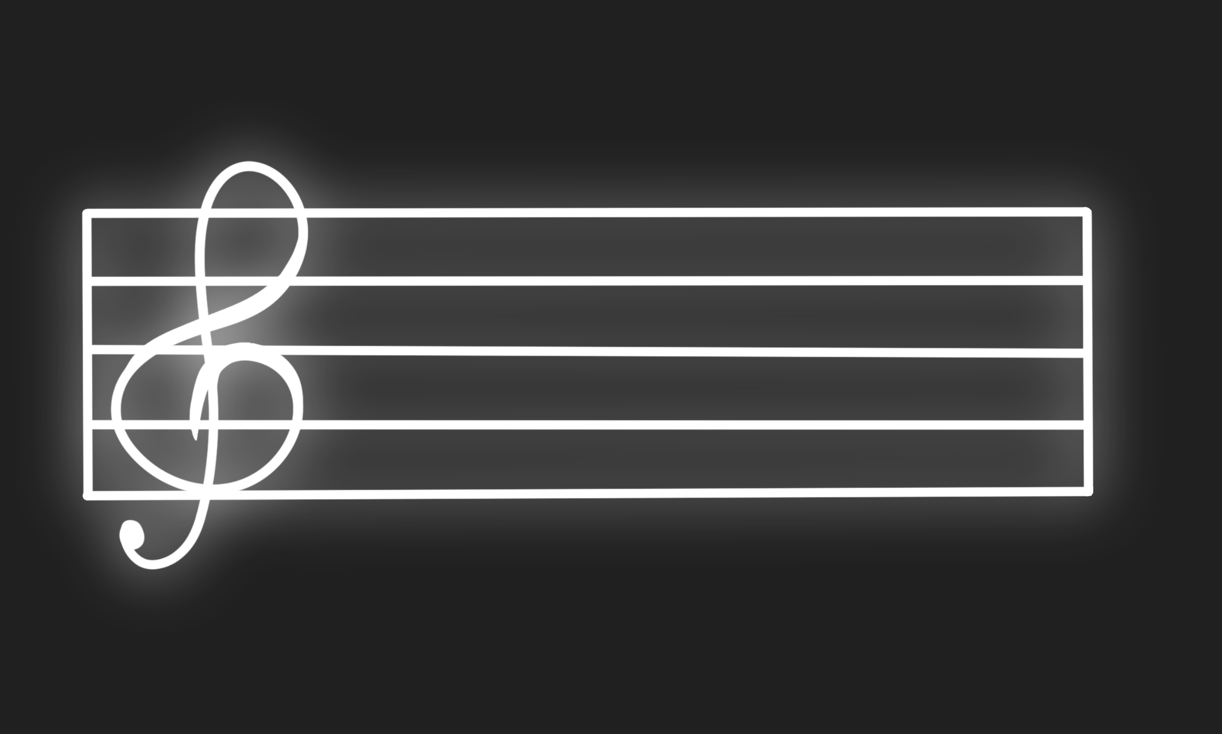
To avoid attacks from enemies, the player must play through the dodge phase, where they must navigate an icon representing their character around an area to dodge incoming attacks. Below are the sketches I made while designing this dodge phase box. The character icon I sketched was created by the art team. I wanted the box to resemble a piece of sheet music, and the player icon could snap between the lines, much like notes are placed on a piece of sheet music. Below the sketches is the final asset. I originally created this asset in black, but the team's producer, Nancy, pointed out it could be hard to see against the dark colors of the game's background, and she changed the color to white. I then came up with the idea that the box should glow like a ghost, as the team had plans to add glowing effects to the ghosts seen in-game. It would also make the box stand out as something important. As of the end of this quarter, the dodge phase has not been implemented into the game.
Win / Lose Screens
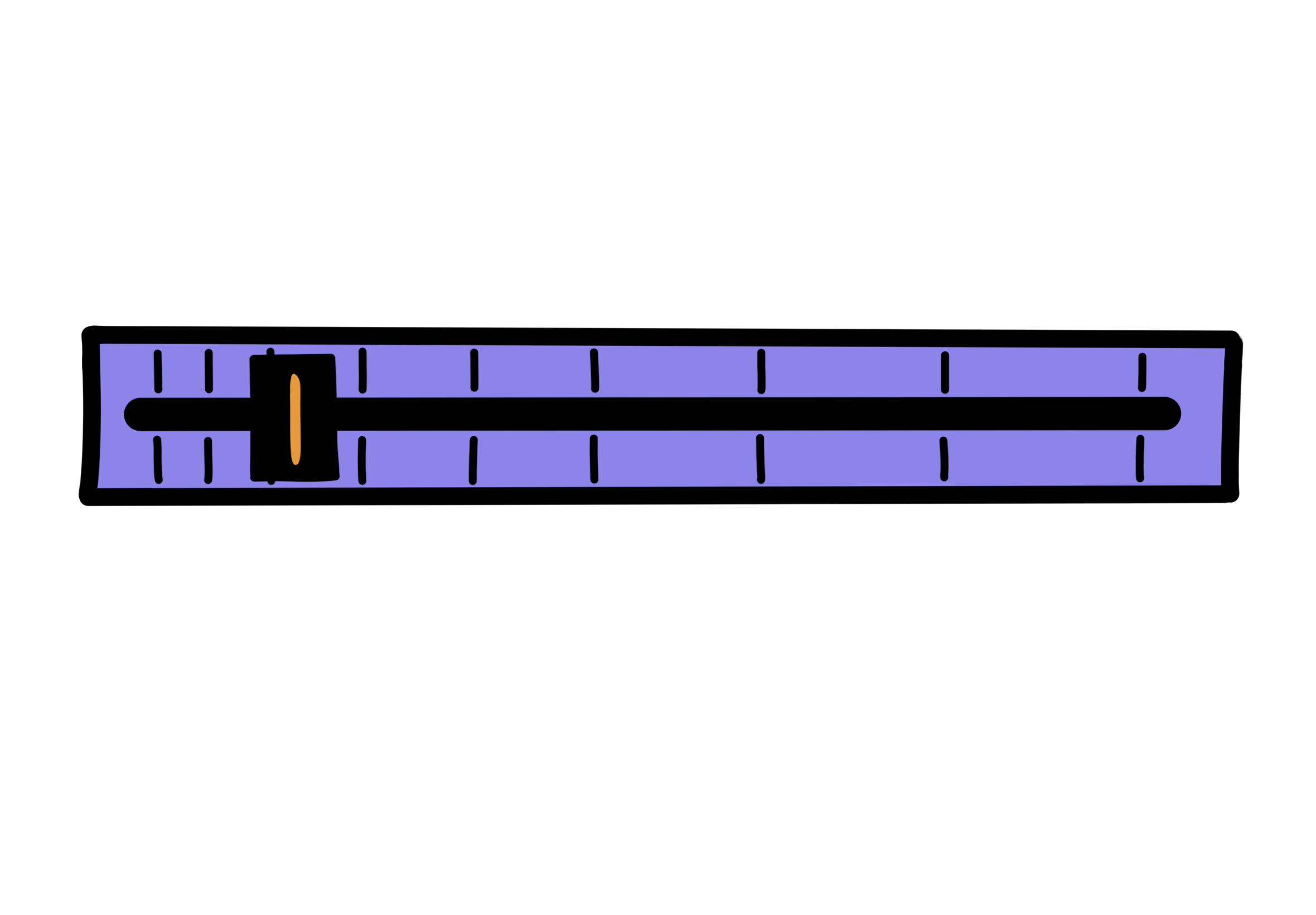
I made these assets that represent health and magic in-game. The designs originated from one of Danica's sketches from the last quarter. I modeled the volume slider after music equipment.
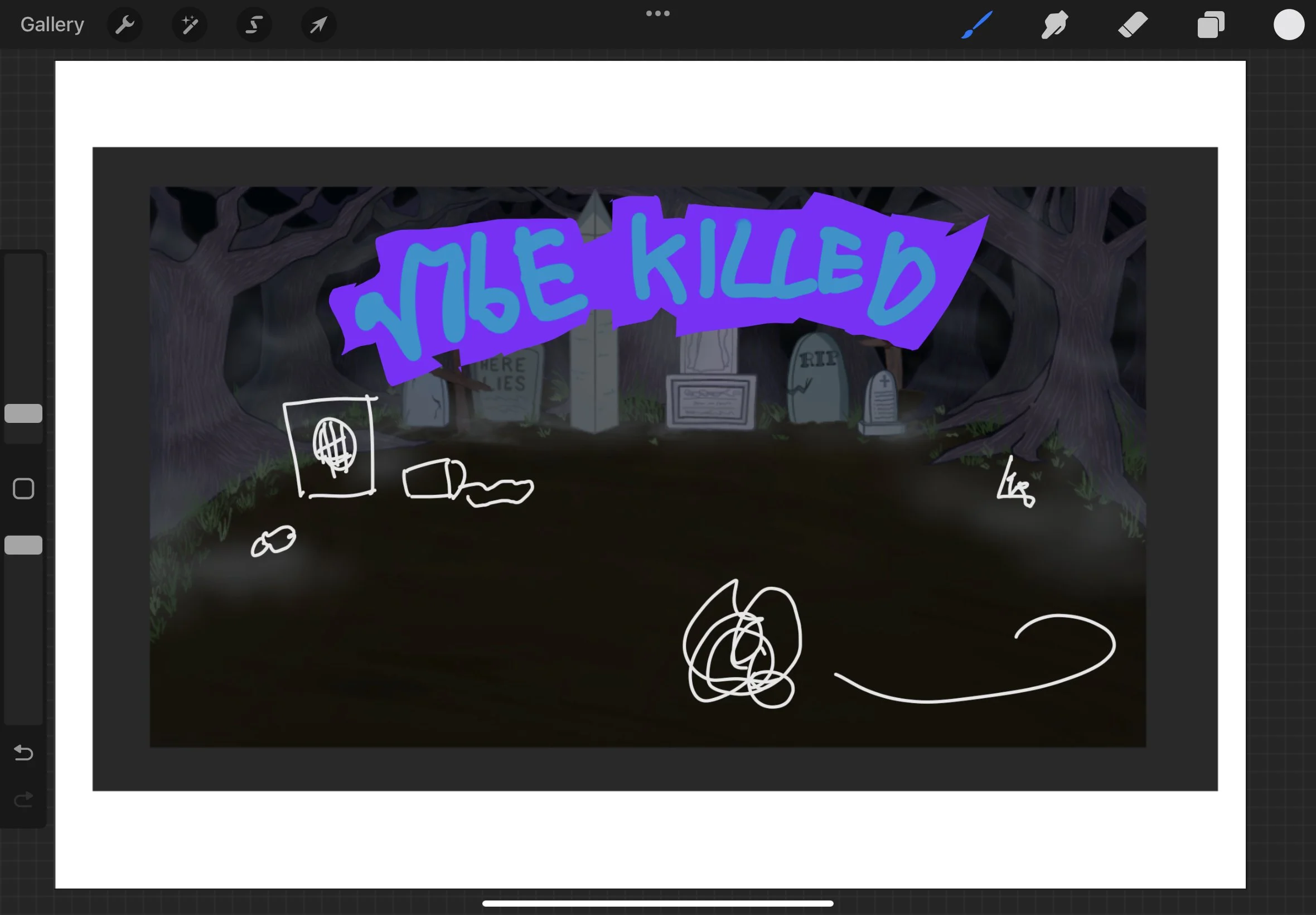
The last thing I did for this quarter was start work on some winning and loosing screens. Below are my sketches of the scenes and the initial versions of the text, and below that are the final assets. I wanted these screens to resemble the title screen, but changed the color of the lose screen to cooler colors to juxtapose the win screen, and to better suit the mood. The colors used in the lose screen are actually inverted versions of the colors used in the win screen, just with the background and text colors swapped!